1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
| void MainCameraPass::draw(ColorGradingPass& color_grading_pass,
FXAAPass& fxaa_pass,
ToneMappingPass& tone_mapping_pass,
UIPass& ui_pass,
CombineUIPass& combine_ui_pass,
uint32_t current_swapchain_image_index)
{
{
VkRenderPassBeginInfo renderpass_begin_info {};
renderpass_begin_info.sType = VK_STRUCTURE_TYPE_RENDER_PASS_BEGIN_INFO;
renderpass_begin_info.renderPass = m_framebuffer.render_pass;
renderpass_begin_info.framebuffer = m_swapchain_framebuffers[current_swapchain_image_index];
renderpass_begin_info.renderArea.offset = {0, 0};
renderpass_begin_info.renderArea.extent = m_vulkan_rhi->m_swapchain_extent;
VkClearValue clear_values[_main_camera_pass_attachment_count];
clear_values[_main_camera_pass_gbuffer_a].color = {{0.0f, 0.0f, 0.0f, 0.0f}};
clear_values[_main_camera_pass_gbuffer_b].color = {{0.0f, 0.0f, 0.0f, 0.0f}};
clear_values[_main_camera_pass_gbuffer_c].color = {{0.0f, 0.0f, 0.0f, 0.0f}};
clear_values[_main_camera_pass_backup_buffer_odd].color = {{0.0f, 0.0f, 0.0f, 1.0f}};
clear_values[_main_camera_pass_backup_buffer_even].color = {{0.0f, 0.0f, 0.0f, 1.0f}};
clear_values[_main_camera_pass_post_process_buffer_odd].color = {{0.0f, 0.0f, 0.0f, 1.0f}};
clear_values[_main_camera_pass_post_process_buffer_even].color = {{0.0f, 0.0f, 0.0f, 1.0f}};
clear_values[_main_camera_pass_depth].depthStencil = {1.0f, 0};
clear_values[_main_camera_pass_swap_chain_image].color = {{0.0f, 0.0f, 0.0f, 1.0f}};
renderpass_begin_info.clearValueCount = (sizeof(clear_values) / sizeof(clear_values[0]));
renderpass_begin_info.pClearValues = clear_values;
m_vulkan_rhi->m_vk_cmd_begin_render_pass(
m_vulkan_rhi->m_current_command_buffer, &renderpass_begin_info, VK_SUBPASS_CONTENTS_INLINE);
}
if (m_vulkan_rhi->isDebugLabelEnabled())
{
VkDebugUtilsLabelEXT label_info = {
VK_STRUCTURE_TYPE_DEBUG_UTILS_LABEL_EXT, NULL, "BasePass", {1.0f, 1.0f, 1.0f, 1.0f}};
m_vulkan_rhi->m_vk_cmd_begin_debug_utils_label_ext(m_vulkan_rhi->m_current_command_buffer, &label_info);
}
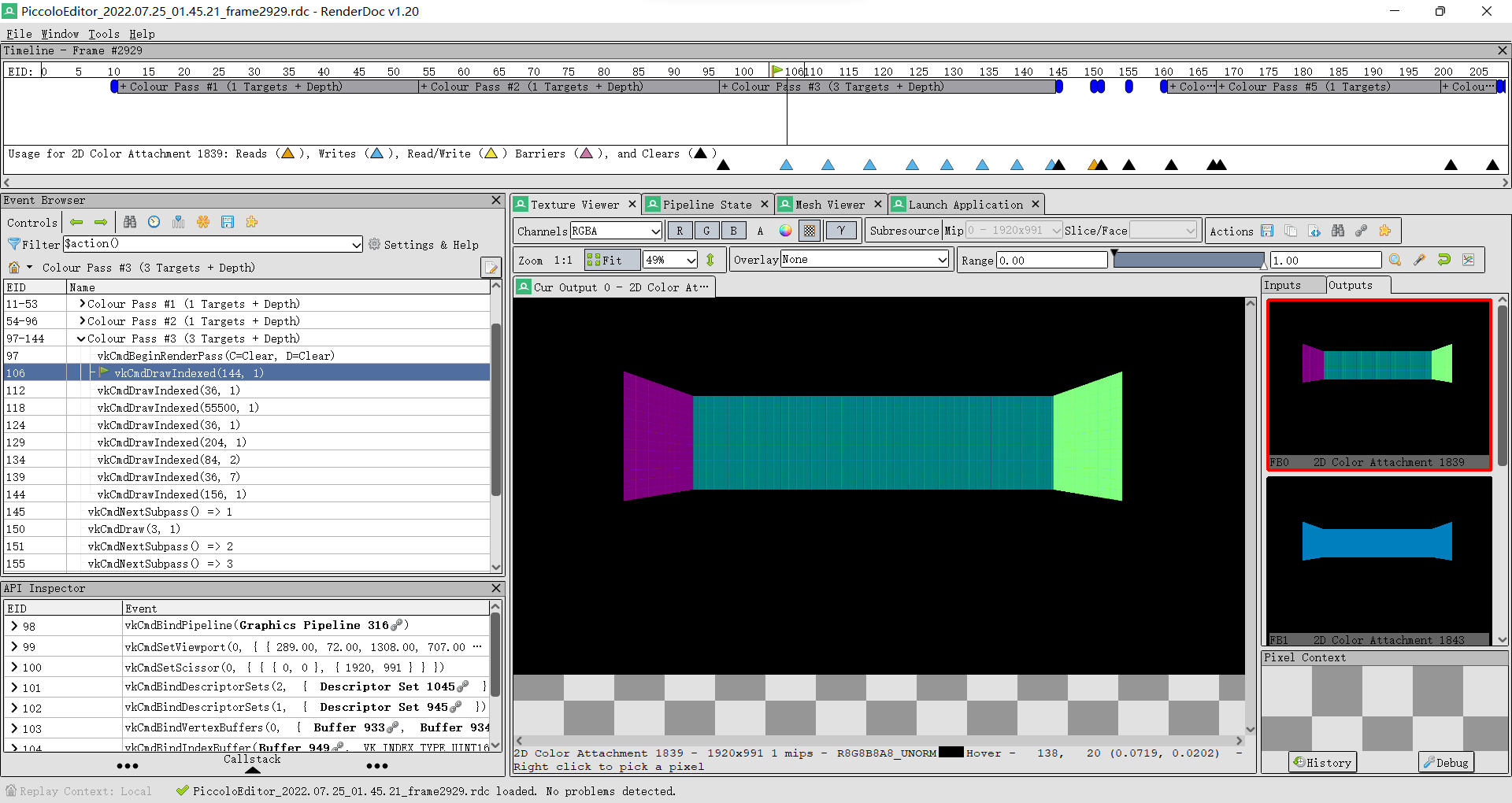
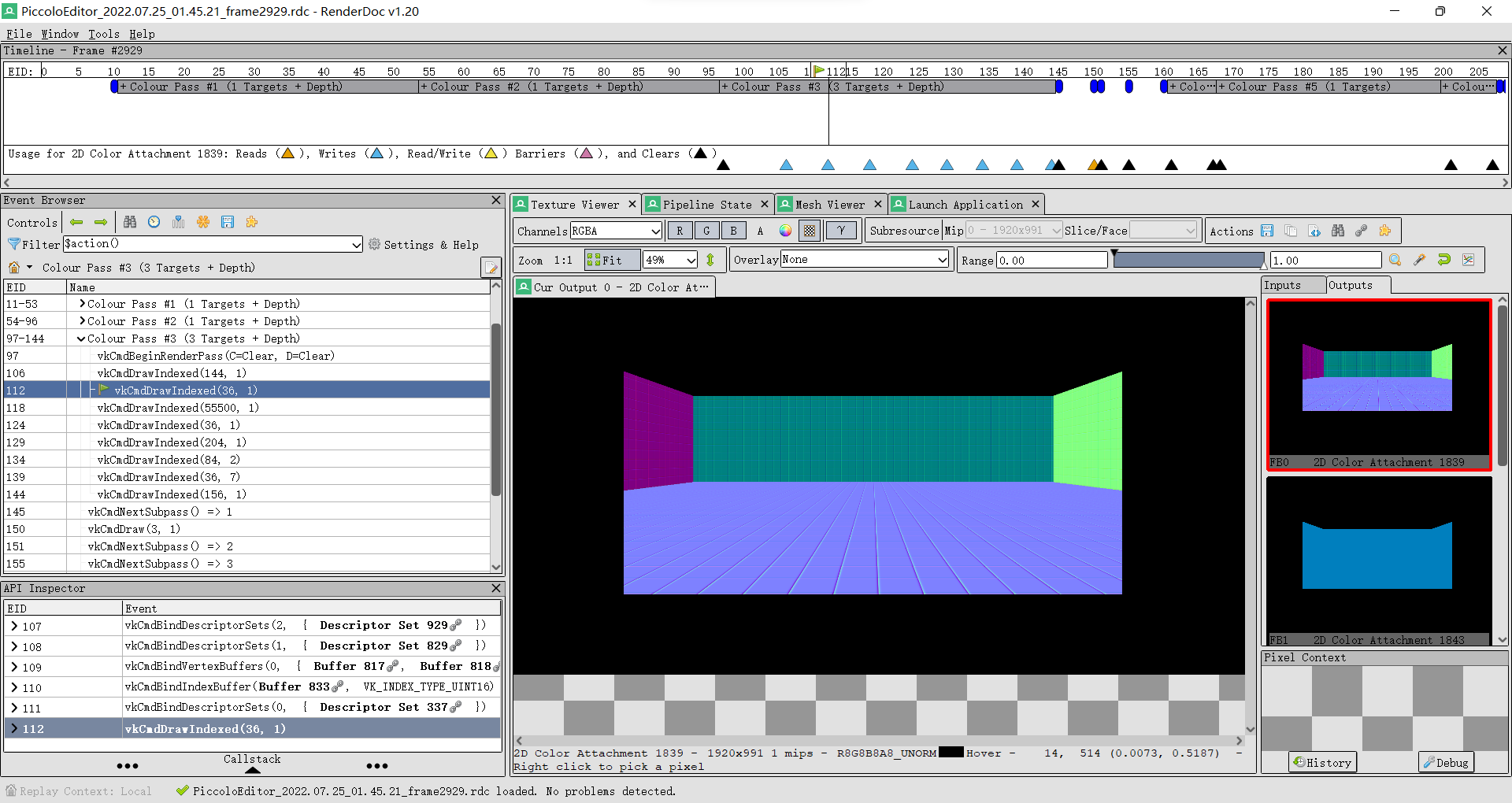
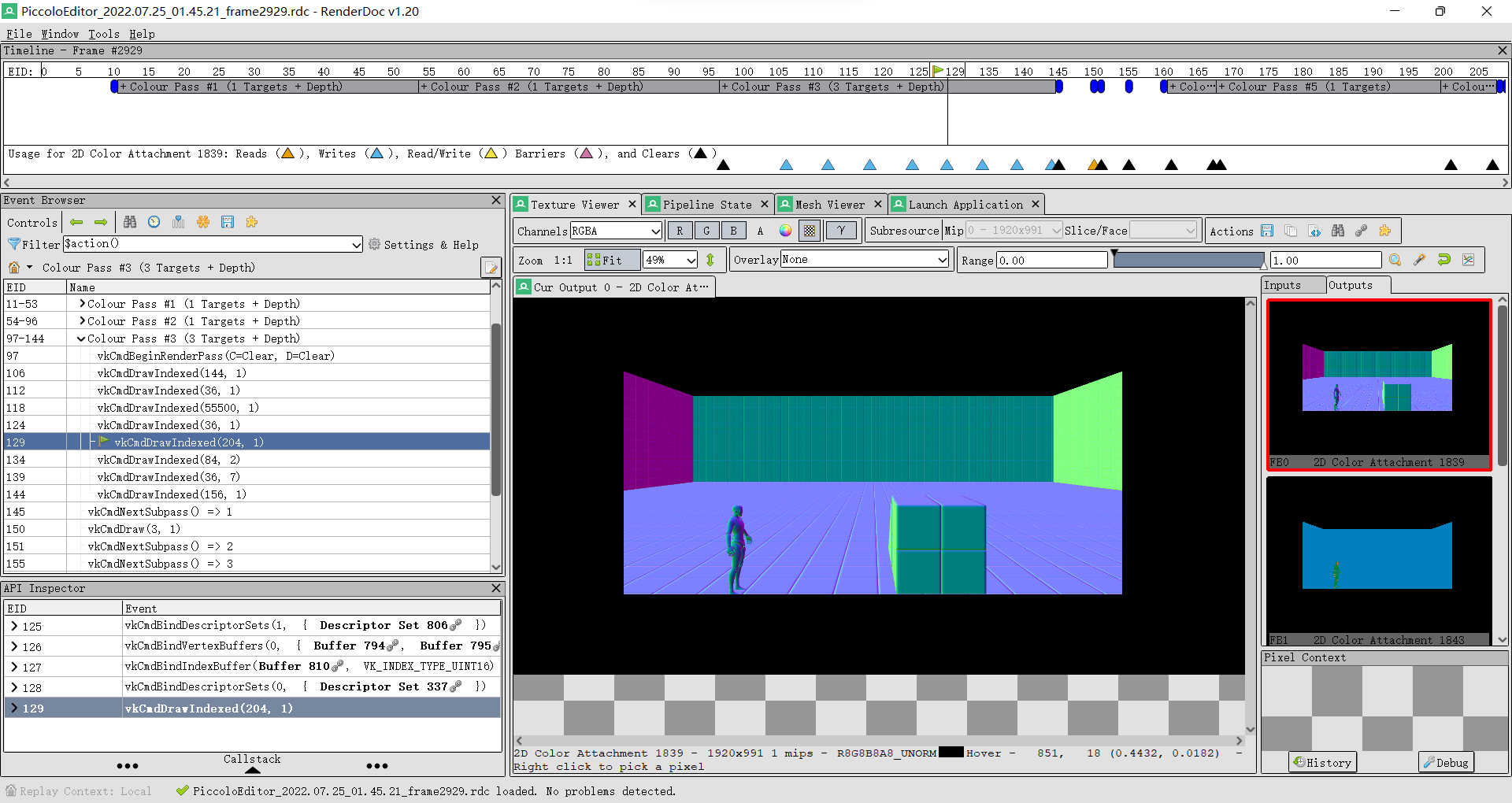
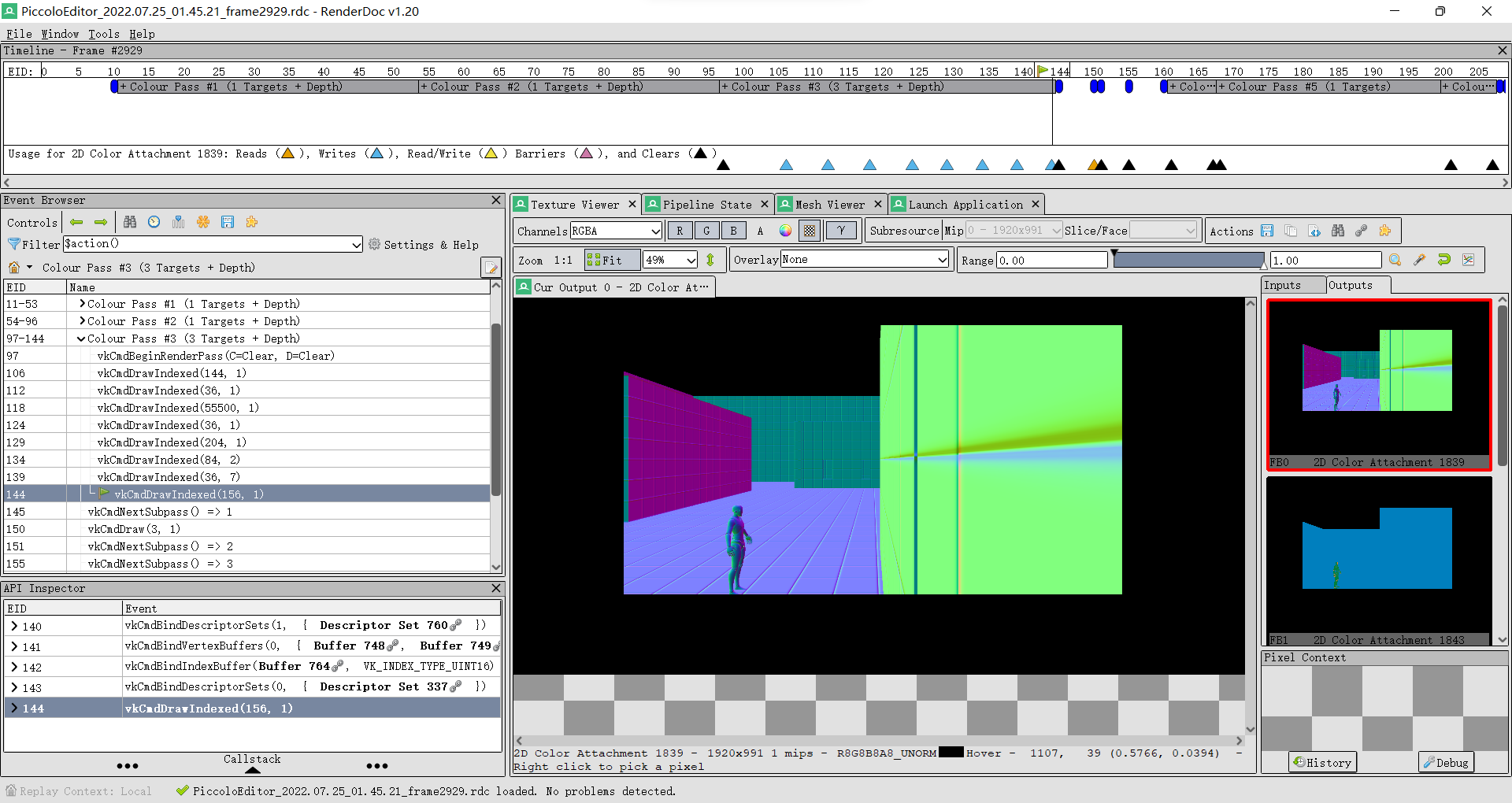
drawMeshGbuffer();
m_vulkan_rhi->m_vk_cmd_next_subpass(m_vulkan_rhi->m_current_command_buffer, VK_SUBPASS_CONTENTS_INLINE);
drawDeferredLighting();
m_vulkan_rhi->m_vk_cmd_next_subpass(m_vulkan_rhi->m_current_command_buffer, VK_SUBPASS_CONTENTS_INLINE);
drawBillboardParticle();
m_vulkan_rhi->m_vk_cmd_next_subpass(m_vulkan_rhi->m_current_command_buffer, VK_SUBPASS_CONTENTS_INLINE);
tone_mapping_pass.draw();
m_vulkan_rhi->m_vk_cmd_next_subpass(m_vulkan_rhi->m_current_command_buffer, VK_SUBPASS_CONTENTS_INLINE);
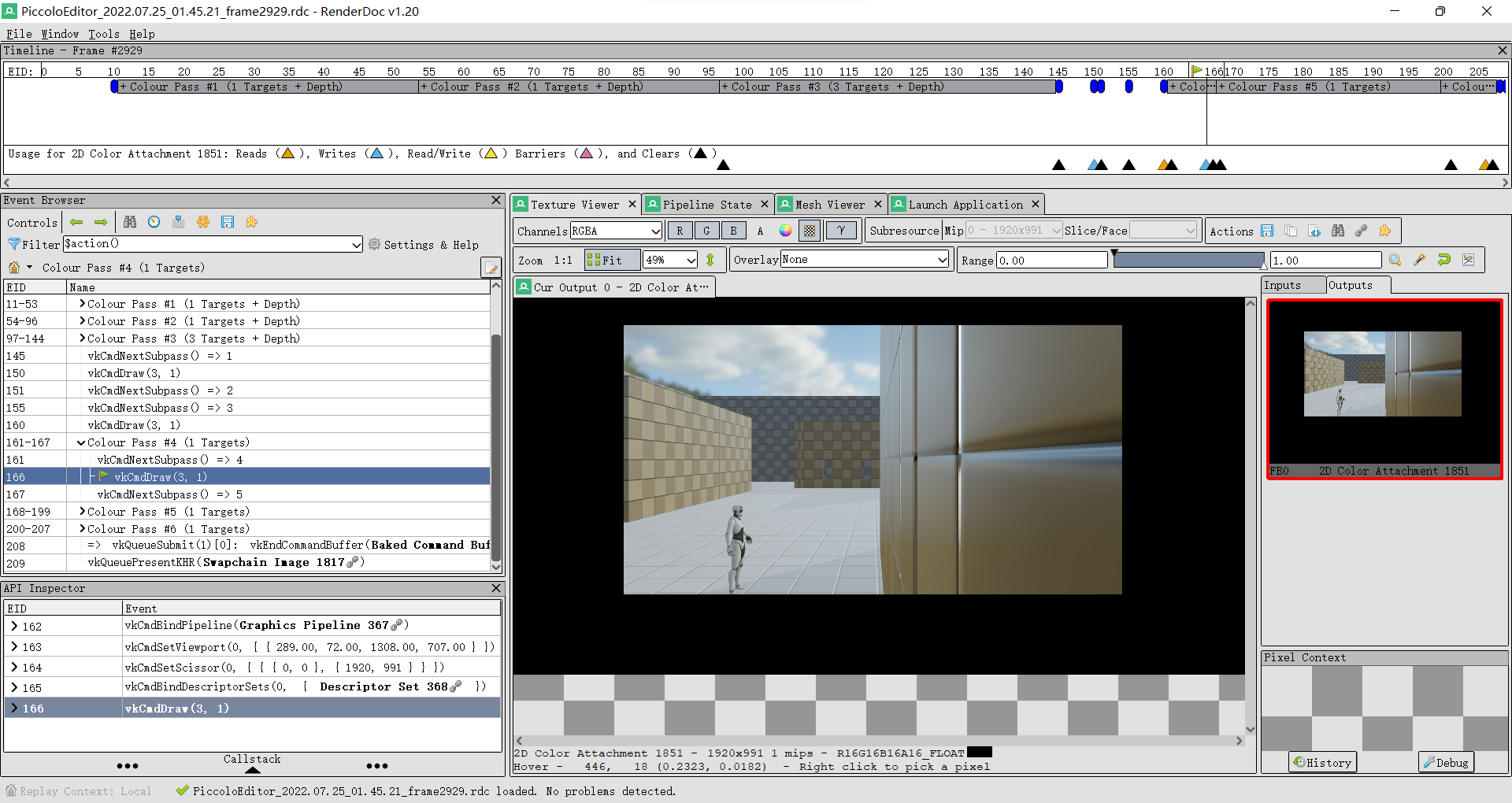
color_grading_pass.draw();
m_vulkan_rhi->m_vk_cmd_next_subpass(m_vulkan_rhi->m_current_command_buffer, VK_SUBPASS_CONTENTS_INLINE);
if (m_enable_fxaa) fxaa_pass.draw();
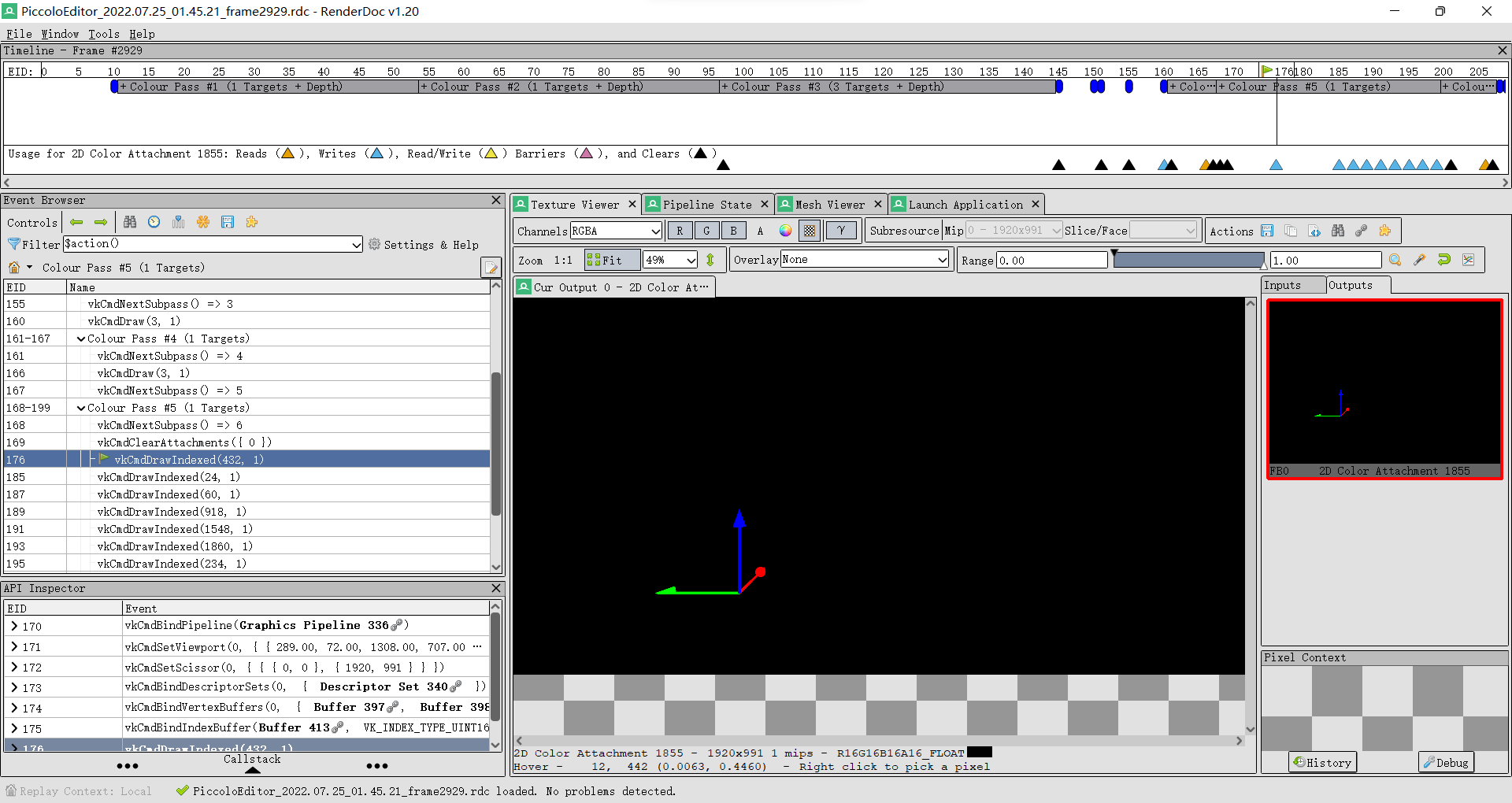
m_vulkan_rhi->m_vk_cmd_next_subpass(m_vulkan_rhi->m_current_command_buffer, VK_SUBPASS_CONTENTS_INLINE);
VkClearAttachment clear_attachments[1];
clear_attachments[0].aspectMask = VK_IMAGE_ASPECT_COLOR_BIT;
clear_attachments[0].colorAttachment = 0;
clear_attachments[0].clearValue.color.float32[0] = 0.0;
clear_attachments[0].clearValue.color.float32[1] = 0.0;
clear_attachments[0].clearValue.color.float32[2] = 0.0;
clear_attachments[0].clearValue.color.float32[3] = 0.0;
VkClearRect clear_rects[1];
clear_rects[0].baseArrayLayer = 0;
clear_rects[0].layerCount = 1;
clear_rects[0].rect.offset.x = 0;
clear_rects[0].rect.offset.y = 0;
clear_rects[0].rect.extent.width = m_vulkan_rhi->m_swapchain_extent.width;
clear_rects[0].rect.extent.height = m_vulkan_rhi->m_swapchain_extent.height;
m_vulkan_rhi->m_vk_cmd_clear_attachments(m_vulkan_rhi->m_current_command_buffer,
sizeof(clear_attachments) / sizeof(clear_attachments[0]),
clear_attachments,
sizeof(clear_rects) / sizeof(clear_rects[0]),
clear_rects);
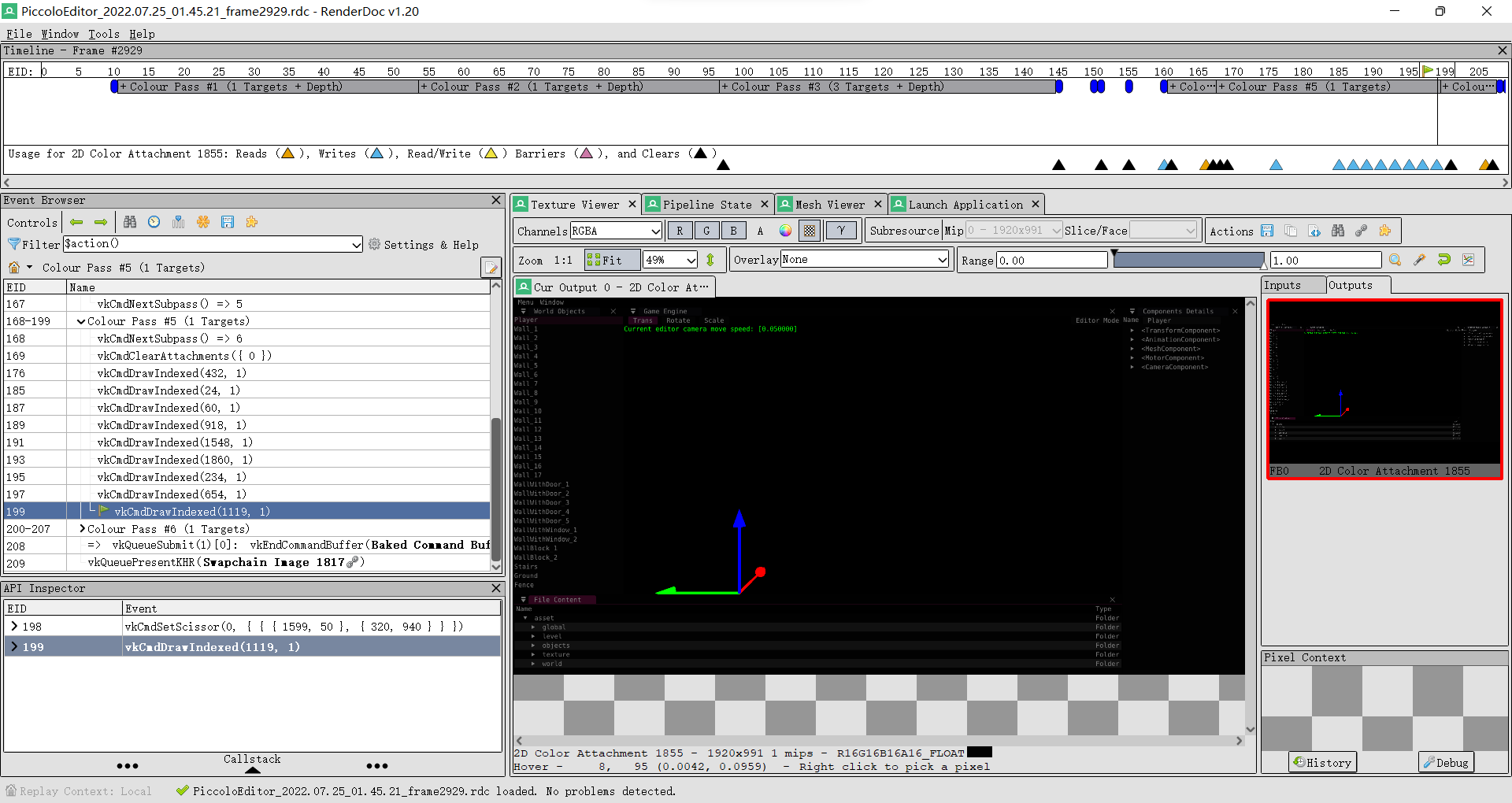
drawAxis();
ui_pass.draw();
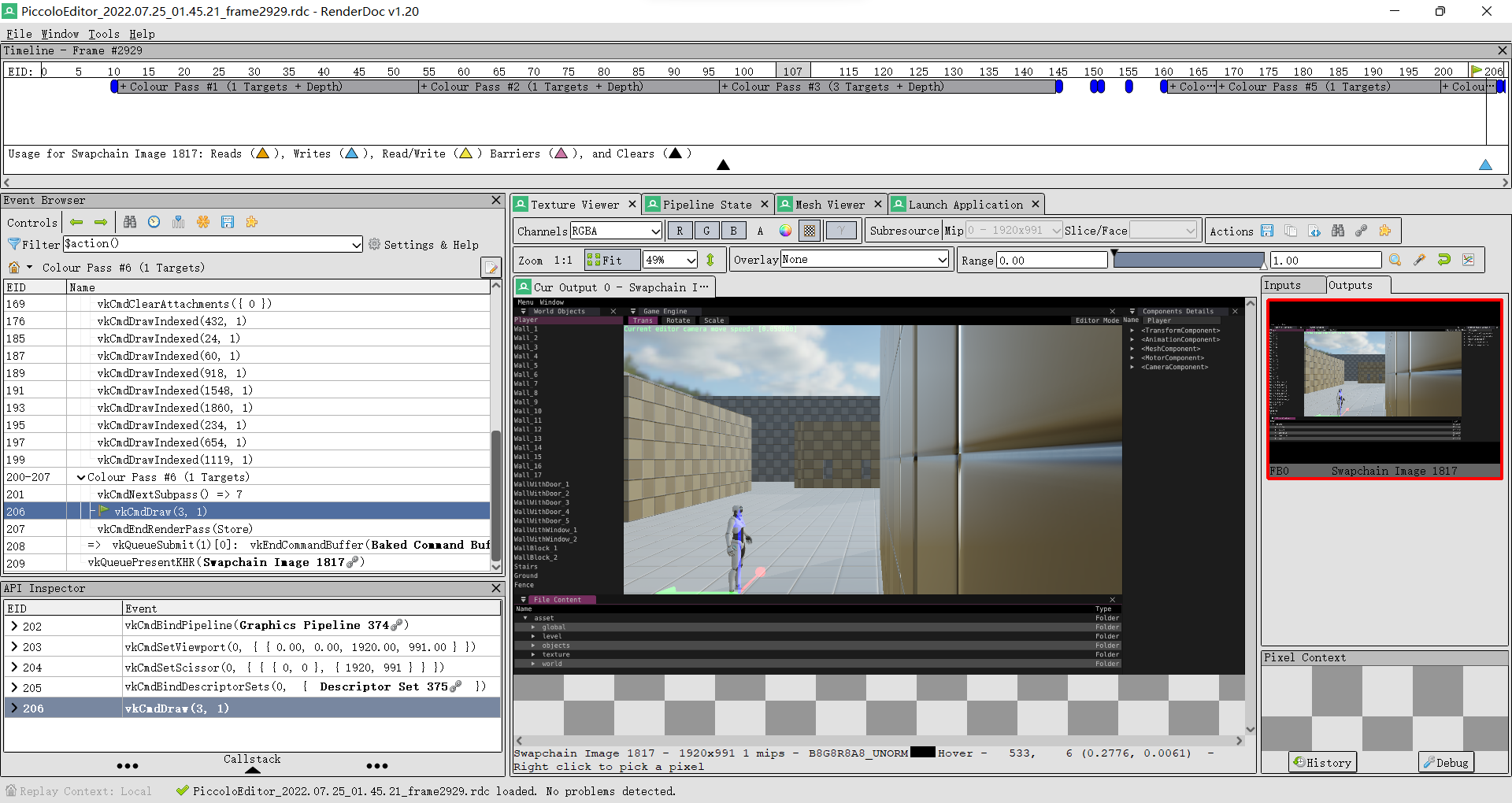
m_vulkan_rhi->m_vk_cmd_next_subpass(m_vulkan_rhi->m_current_command_buffer, VK_SUBPASS_CONTENTS_INLINE);
combine_ui_pass.draw();
m_vulkan_rhi->m_vk_cmd_end_render_pass(m_vulkan_rhi->m_current_command_buffer);
}
|