1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
|
Mesh CreateTriangle(const glm::vec3& p1, const glm::vec3& p2, const glm::vec3& p3, const glm::vec3& normal) {
Mesh result(3, 3);
result.VBO[0].position = glm::vec4(p1, 1.0f);
result.VBO[0].normal = normal;
result.VBO[0].color = glm::vec4(255, 0, 0, 255);
result.VBO[0].texcoord = glm::vec2(0.0f, 1.0f);
result.VBO[1].position = glm::vec4(p2, 1.0f);
result.VBO[1].normal = normal;
result.VBO[1].color = glm::vec4(0, 255, 0, 255);
result.VBO[1].texcoord = glm::vec2(0.0f, 0.0f);
result.VBO[2].position = glm::vec4(p3, 1.0f);
result.VBO[2].normal = normal;
result.VBO[2].color = glm::vec4(0, 0, 255, 255);
result.VBO[2].texcoord = glm::vec2(1.0f, 0.0f);
result.EBO[0] = 0;
result.EBO[1] = 1;
result.EBO[2] = 2;
return result;
}
Mesh CreatePlane(const glm::vec3& leftTop, const glm::vec3& leftBottom, const glm::vec3& rightBottom, const glm::vec3& rightTop, const glm::vec3& normal) {
Mesh result(4, 6);
result.VBO[0].position = glm::vec4(leftTop, 1.0f);
result.VBO[0].normal = normal;
result.VBO[0].color = glm::vec4(1.0f, 0, 0, 1.0f);
result.VBO[0].texcoord = glm::vec2(0.0f, 1.0f);
result.VBO[1].position = glm::vec4(rightTop, 1.0f);
result.VBO[1].normal = normal;
result.VBO[1].color = glm::vec4(0, 1.0f, 0, 1.0);
result.VBO[1].texcoord = glm::vec2(1.0f, 1.0f);
result.VBO[2].position = glm::vec4(rightBottom, 1.0f);
result.VBO[2].normal = normal;
result.VBO[2].color = glm::vec4(0, 0, 1.0f, 0);
result.VBO[2].texcoord = glm::vec2(1.0f, 0.0f);
result.VBO[3].position = glm::vec4(leftBottom, 1.0f);
result.VBO[3].normal = normal;
result.VBO[3].color = glm::vec4(1.0f, 0, 1.0, 1.0f);
result.VBO[3].texcoord = glm::vec2(0.0f, 0.0f);
result.EBO[0] = 0;
result.EBO[1] = 2;
result.EBO[2] = 1;
result.EBO[3] = 0;
result.EBO[4] = 3;
result.EBO[5] = 2;
return result;
}
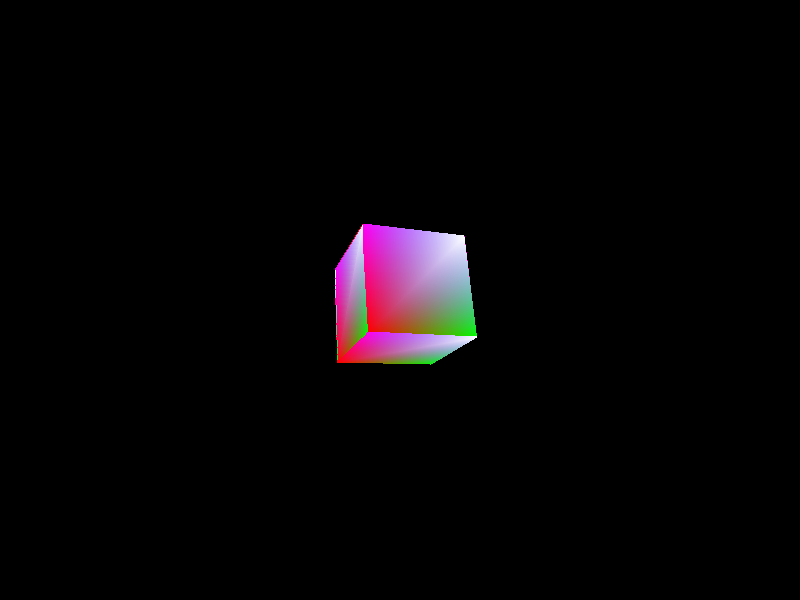
Mesh CreateBox(const glm::vec3& center, float radius) {
Mesh result;
Mesh front = CreatePlane(
center + glm::vec3(-radius, radius, radius),
center + glm::vec3(-radius, -radius, radius),
center + glm::vec3(radius, -radius, radius),
center + glm::vec3(radius, radius, radius),
glm::vec3(0, 0, 1)
);
result.AddMesh(front);
Mesh left = CreatePlane(
center + glm::vec3(-radius, radius, -radius),
center + glm::vec3(-radius, -radius, -radius),
center + glm::vec3(-radius, -radius, radius),
center + glm::vec3(-radius, radius, radius),
glm::vec3(-1, 0, 0)
);
result.AddMesh(left);
Mesh right = CreatePlane(
center + glm::vec3(radius, radius, radius),
center + glm::vec3(radius, -radius, radius),
center + glm::vec3(radius, -radius, -radius),
center + glm::vec3(radius, radius, -radius),
glm::vec3(1, 0, 0)
);
result.AddMesh(right);
Mesh back = CreatePlane(
center + glm::vec3(radius, radius, -radius),
center + glm::vec3(radius, -radius, -radius),
center + glm::vec3(-radius, -radius, -radius),
center + glm::vec3(-radius, radius, -radius),
glm::vec3(0, 0, -1)
);
result.AddMesh(back);
Mesh up = CreatePlane(
center + glm::vec3(-radius, radius, -radius),
center + glm::vec3(-radius, radius, radius),
center + glm::vec3(radius, radius, radius),
center + glm::vec3(radius, radius, -radius),
glm::vec3(0, 1, 0)
);
result.AddMesh(up);
Mesh down = CreatePlane(
center + glm::vec3(-radius, -radius, radius),
center + glm::vec3(-radius, -radius, -radius),
center + glm::vec3(radius, -radius, -radius),
center + glm::vec3(radius, -radius, radius),
glm::vec3(0, -1, 0)
);
result.AddMesh(down);
return result;
}
|